こんな悩みを解決します。
この記事でわかること
- トップページを超可愛くカスタマイズする方法

この記事を書くわたしは、アフィンガーのカスタマイズが大好きな主婦。
wordpress歴でいうと約5年ほどです。
突然ですが、アフィンガー5って男性向けだと思っている人多くないですか!?

というのも、アフィンガー5って他のテーマに比べて自由度が高いので、センス次第でめちゃくちゃ可愛く変身するんです。
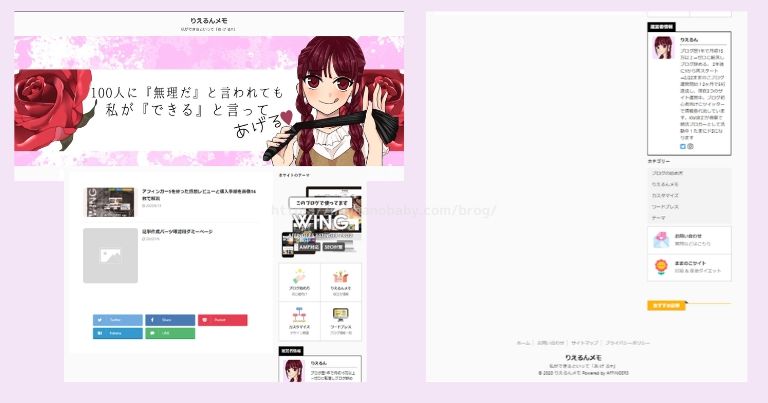
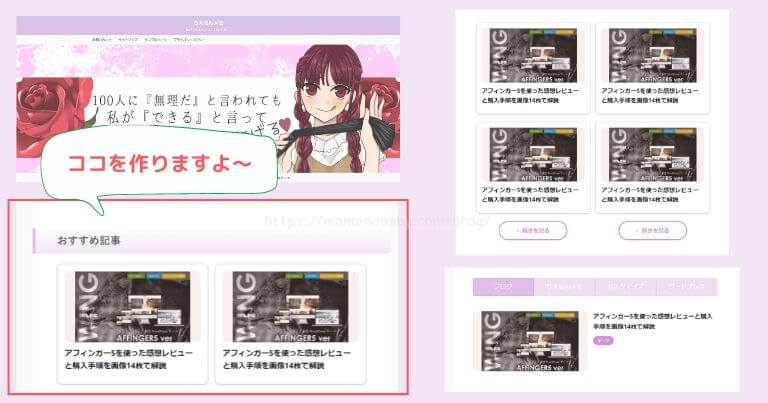
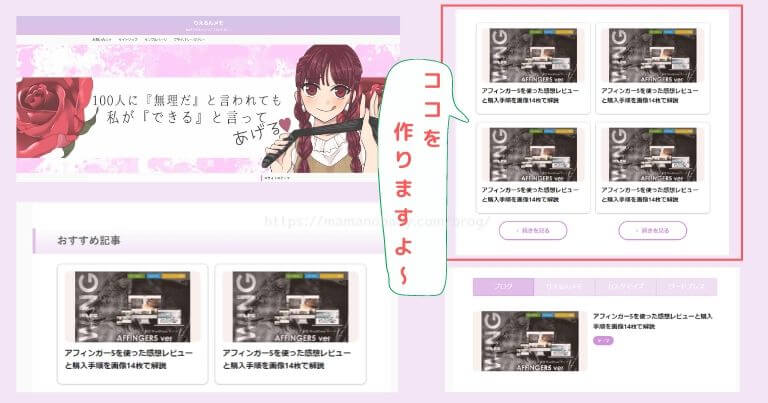
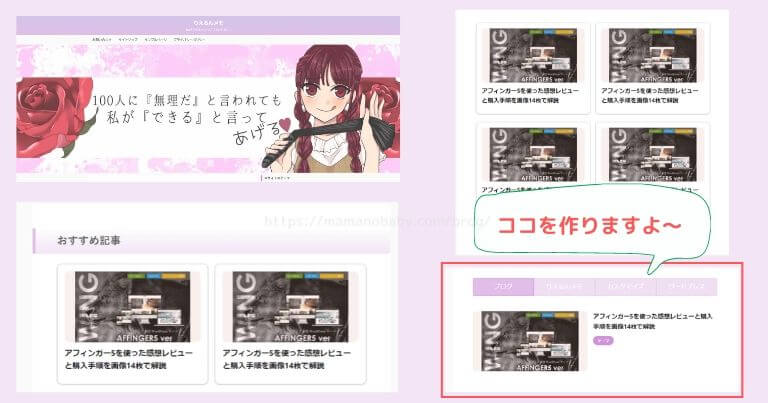
ちなみに私のもうひとつのサイトがこんな感じ。
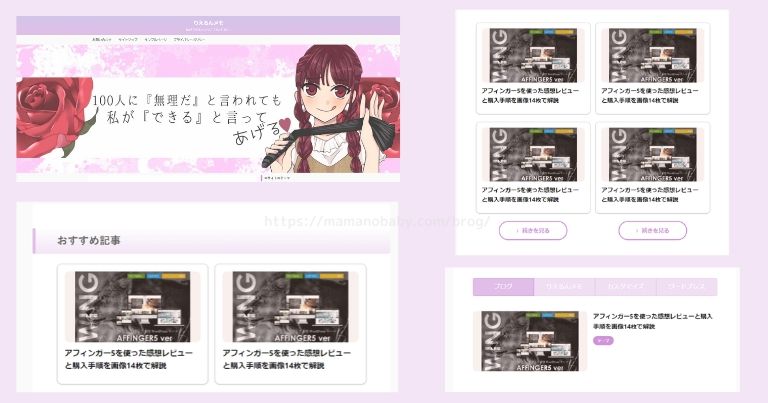
今回は、このようなトップページの作り方について解説します。
初心者の人でもコピペするだけで簡単にできるので、ぜひ一緒にやっていきましょう~!
Contents
【かわいい】アフィンガー5トップページのカスタマイズ方法~流れ~
トップページの作り方の流れはこんな感じです。
画像のサイズを整える
2枚の画像をつかって、画像サイズを整える方法を解説。
おすすめページの作り方
10枚の画像をつかって、人気・おすすめページのカスタマイズ方法を解説。
カテゴリー別の作り方
6枚の画像をつかって、カテゴリー別記事の作り方を解説。
タブ(切り替えボタン)の作り方
12枚の画像をつかって、AFFINGER5のタブ機能の作り方を解説。
ほぼ初期状態
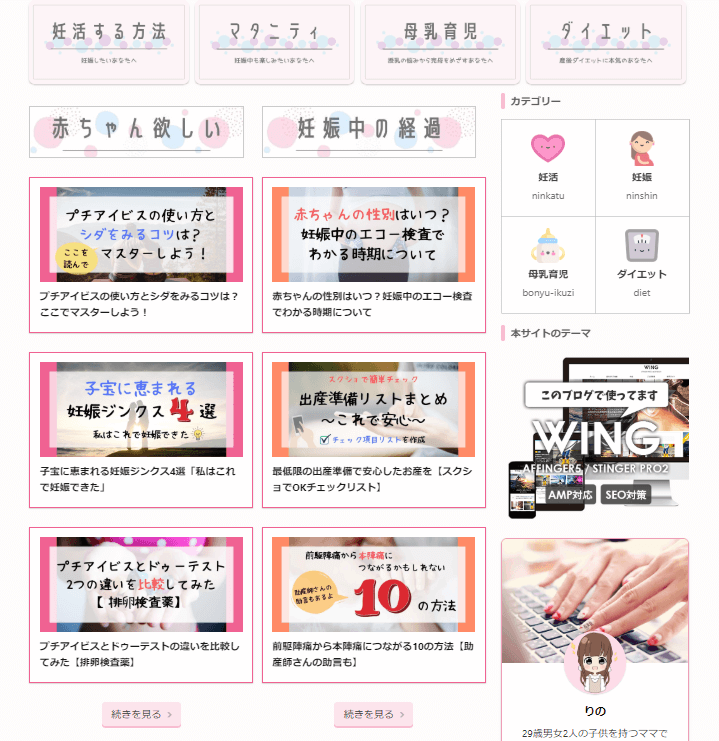
完成形
では、解説します。
アフィンガー5のカスタマイズ方法①
画像のサイズを整える
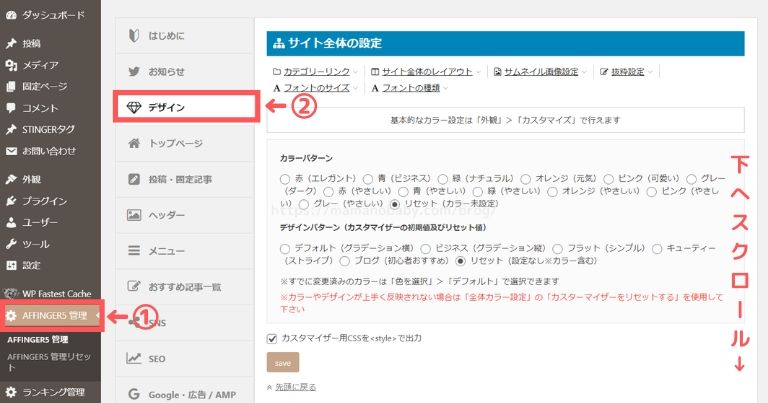
ダッシュボードに入って、「AFFINGER5管理」 ⇛ 「デザイン」へ移動しましょう!
そのまま下へスクロールして、
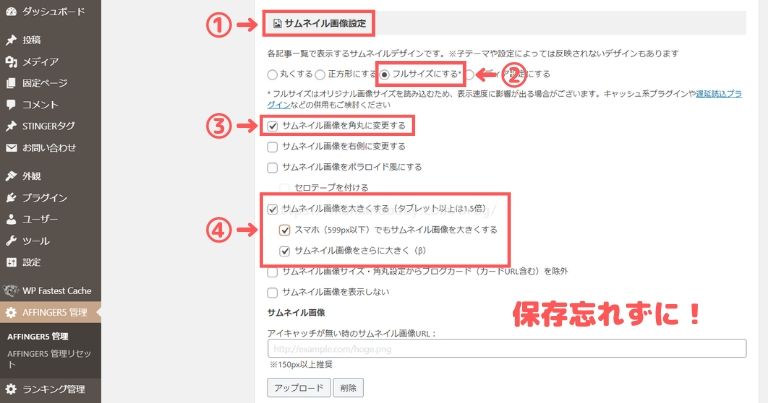
「サムネイル画像設定」より、以下の部分にチェックをいれます。
- フルサイズにする
- サムネイル画像を角丸に変更する
- サムネイル画像を大きくする
- スマホ(599px
- 以下)でもサムネイル画像を大きくする
- サムネイル画像をさらに大きく
チェック終わったら、「保存ボタン」を忘れずに!
アフィンガー5のカスタマイズ方法①
人気・おすすめ記事の作り方
では、トップページの「人気・おすすめ記事」を作っていきましょう!

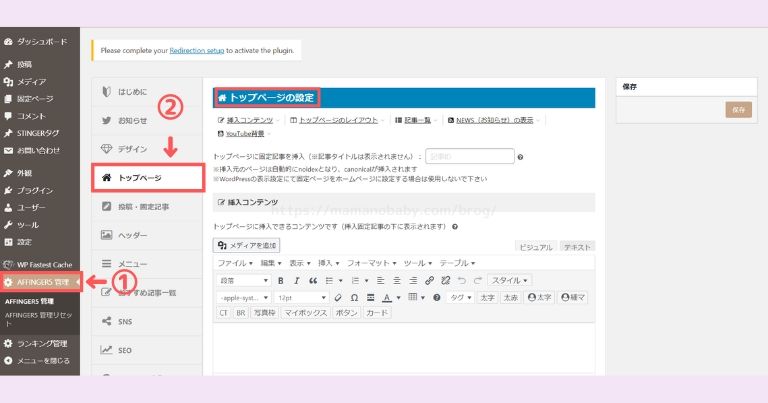
「AFFINGER5 管理」から「トップページ」に移動する
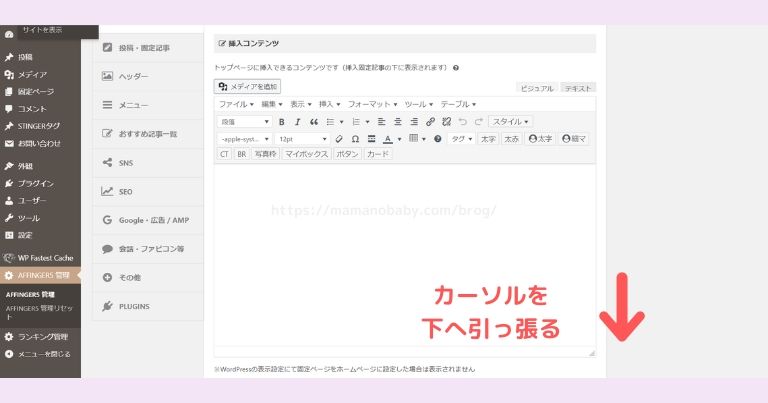
AFFINGER5 管理からトップページに移動します。
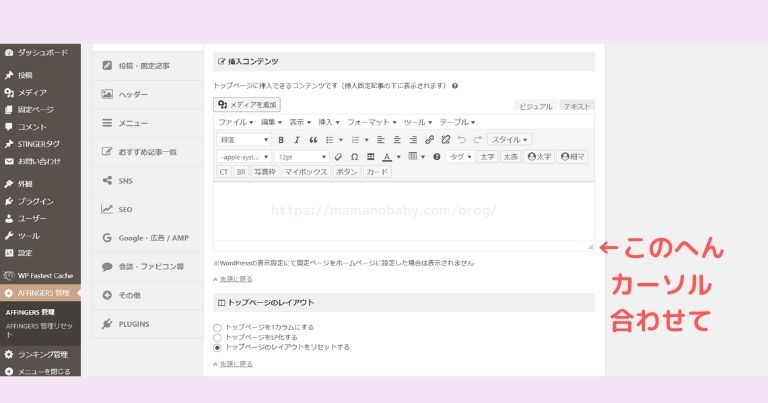
上記のところにカーソルをあわせて…
左クリックで長押ししながらしたへスクロールします。
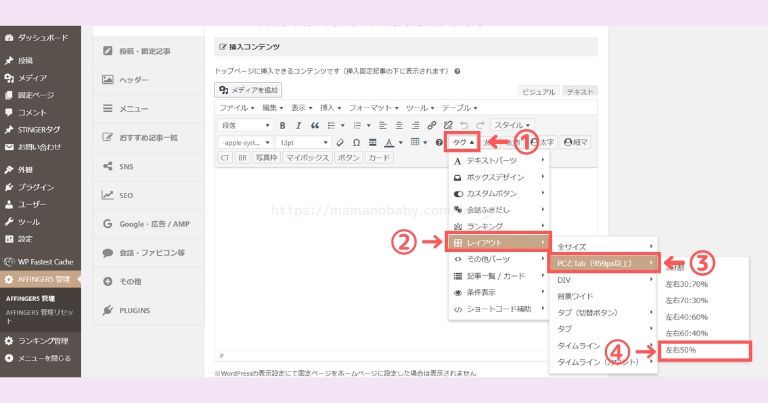
「タグ」の項目から2列のレイアウトを作る
2列のレイアウトを作っていきましょう!
この順番で選択
- タグ
- レイアウト
- PCとTab(959px)
- 左右50%
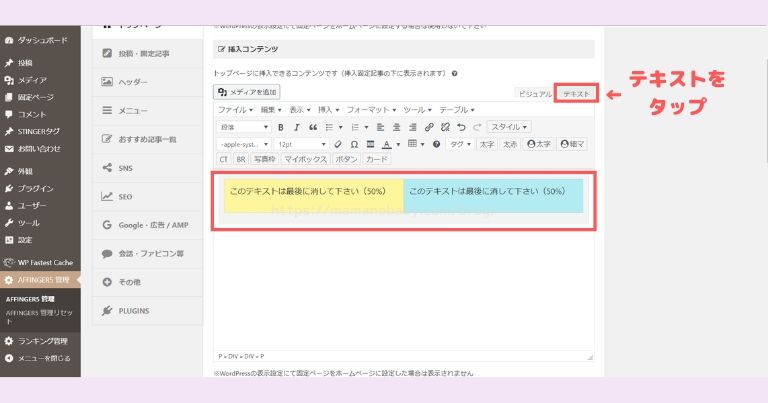
上記の表示が出たら、つぎに「テキスト」をタップ。
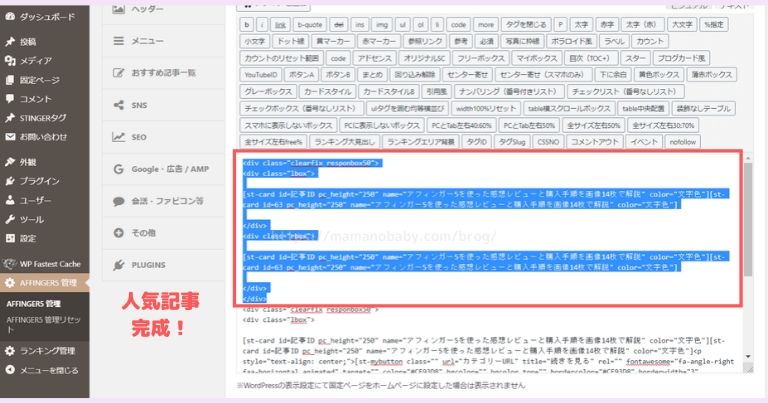
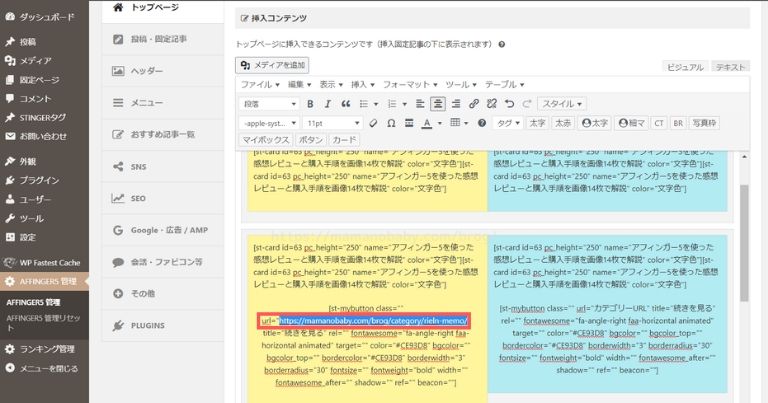
「このテキストは最後に消してください(50%)」をけして、
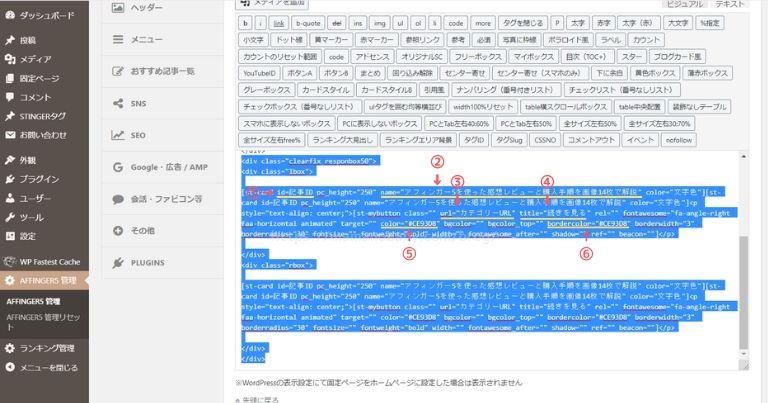
上の赤い枠に下記のコードをコピペして入れましょう。
See the Pen
WNrzjLe by Riel (@rieln)
on CodePen.
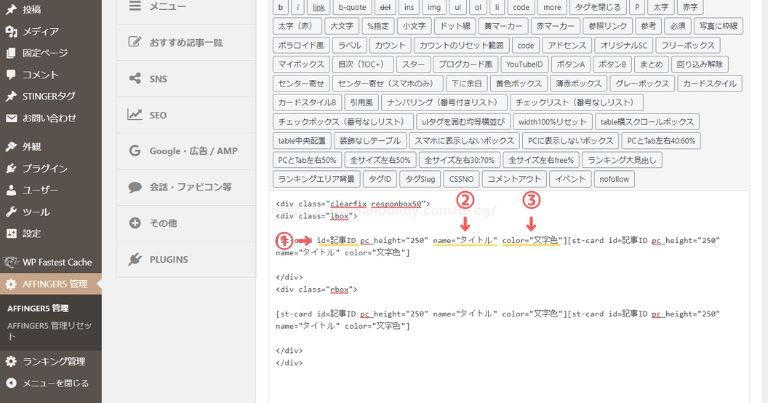
ポイント
上のコードを連続でつなげると、真下に記事が追加されます。お好みで調整してみてくださいね!
- 記事のID
- 記事タイトル
- 文字の色
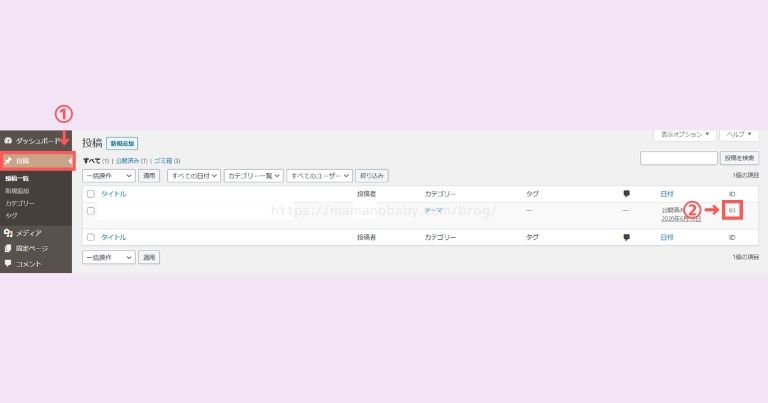
①記事のIDを探す方法
記事のIDは、
「ダッシュボード ⇒ 投稿画面」の1番みぎ端にある数字。

②記事のタイトル
入れたい記事のタイトルをコピペしましょう。
③文字の色
特に変える必要はないかもですが、変えたいひとは下記のサイトが使いやすいのでおすすめ。
参考記事https://www.materialui.co/colors

アフィンガー5のカスタマイズ方法②
カテゴリー別記事の作り方
ここに表示させる記事も、記事IDを設定していきます。

2列のレイアウトを作ったあとにボタンを追加する
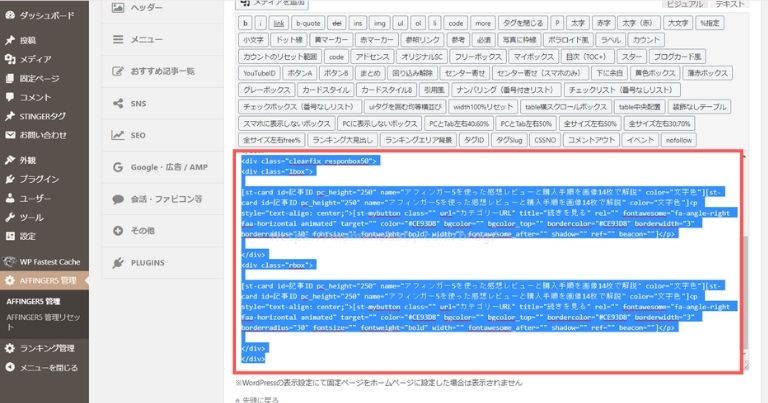
さきほど作った人気記事のコードをコピーして、すぐ下の段落に貼り付けましょう。
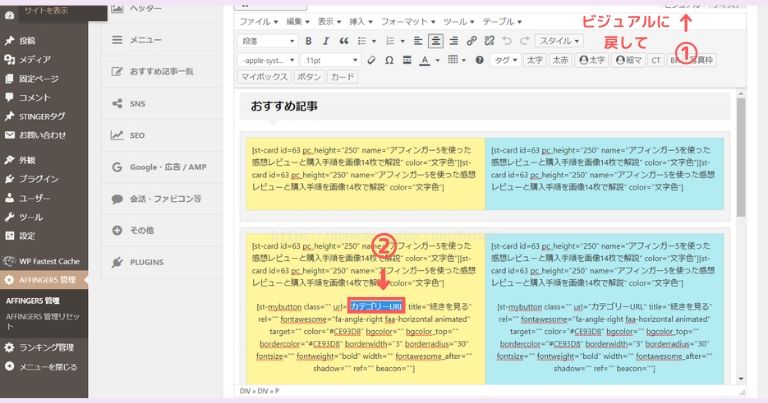
貼り付けたら、下記のコードを追加します。
See the Pen
NWxYpez by Riel (@rieln)
on CodePen.

6つの項目を設定していく
6つの項目を設定しましょう!
- 記事ID
- 記事タイトル
- カテゴリーURL
- 「続きを見る」をいれる
- 文字の色
- 外枠の色
①記事IDを設定する
記事IDは先ほど話したように、
「ダッシュボード ⇒ 投稿」の画面みぎにある数字を確認して記入します。
②記事タイトルの設定
記事タイトルは、あなたが入れたい記事のタイトルをコピペしましょう。
③カテゴリーURLを入れる
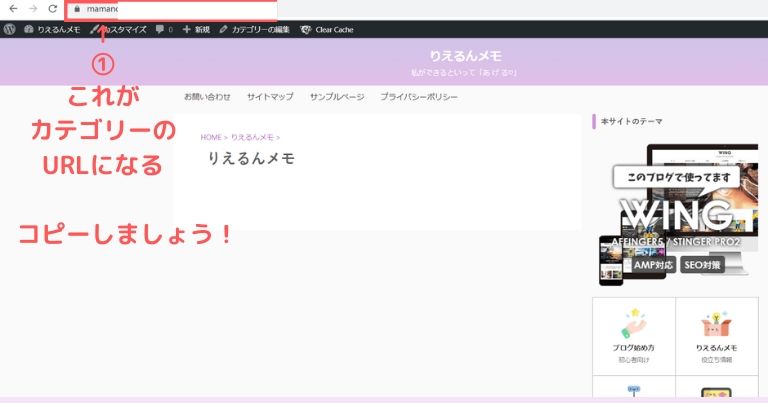
カテゴリーURLを調べるには、
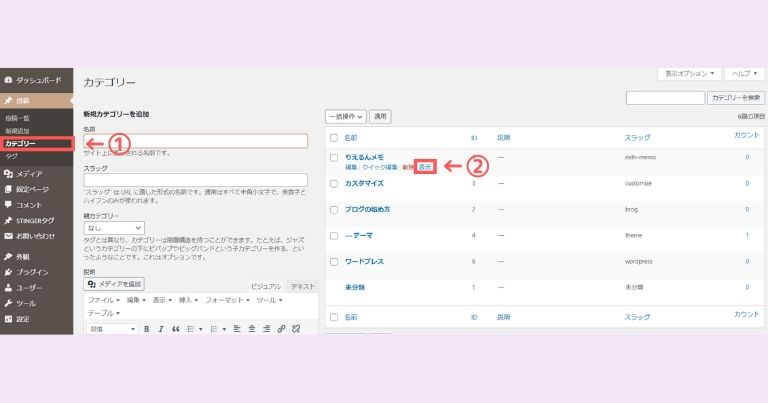
「ダッシュボード ⇒ 投稿 ⇒ カテゴリー」へ移動、画像の場所にある「表示」をタップ。
カテゴリーのURLをコピーします。
ダッシュボード ⇒ AFFINGER5 管理 ⇒ トップページに移動して、「カテゴリーURL」の場所にさきほどコピーしたURLを貼りましょう。
【例】https://○○○/category/...
④「続きを見る」など
「続きを見る」という言葉はあなたのお好みで変更してください。

⑤文字の色
色はお好みで変更しましょう。
⑥外枠の色
文字をかこっている線の色です。こちらもお好みで。
参考記事https://www.materialui.co/colors
アフィンガー5のカスタマイズ方法④
タブ(切り替えボタン)の作り方
次はタブ(切り替えボタン)を作っていきます。

タブ(切り替えボタン)の作り方
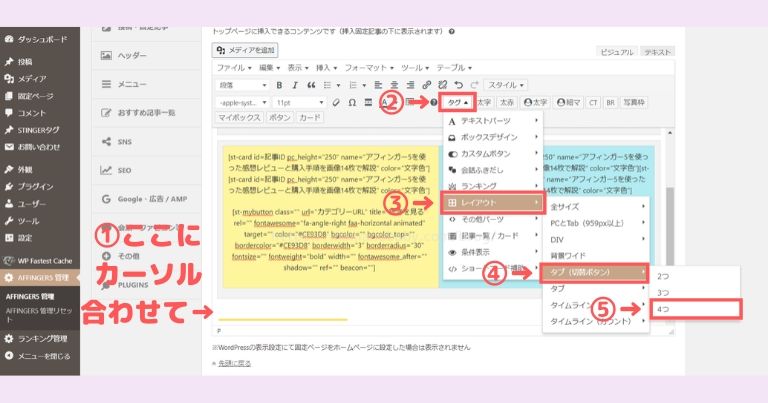
①の部分にカーソルを合わせます。
- カーソルを合わせる
- タブを選択
- レイアウト
- タブ(切り替えボタン)
- 4つ
タブ(切り替えボタン)の見た目を整える
タブ(切り替えボタン)の見た目を整えていきましょう。
- カテゴリーの名前
- 外枠の色
- ボタンの背景色
See the Pen
PoZRjjY by Riel (@rieln)
on CodePen.
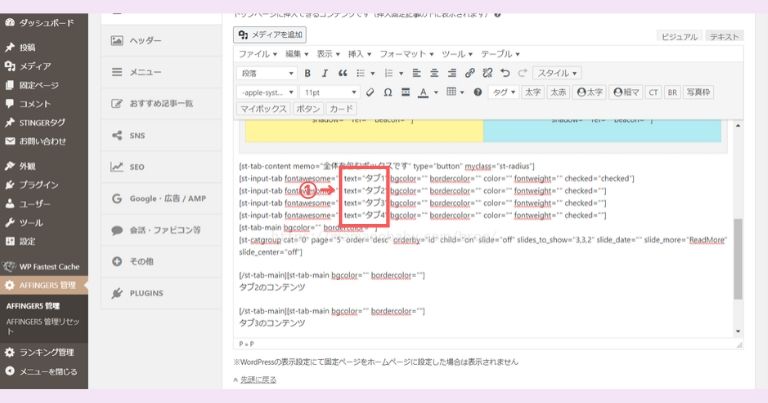
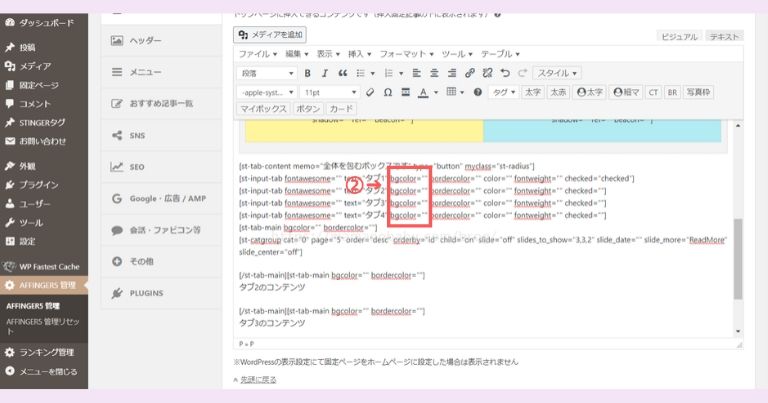
①カテゴリーの名前を入れる
「タブ1~4」の文字に、カテゴリー名を入れていきます。
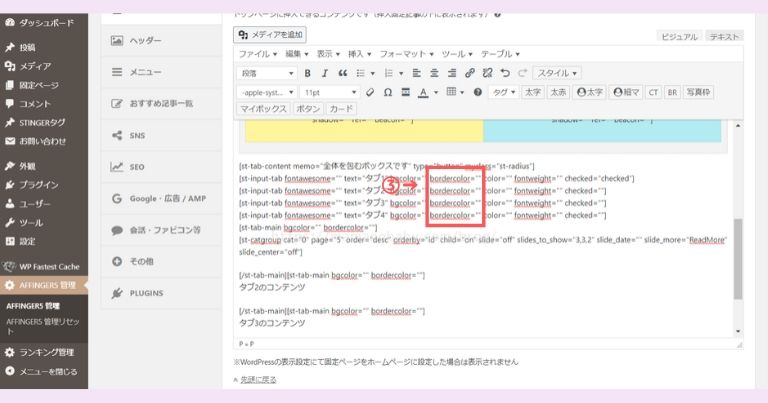
②外枠の色
外枠の色を決めましょう。
③タブボタンの背景色
タブボタンの背景色を決めていきましょう!
参考記事https://www.materialui.co/colors
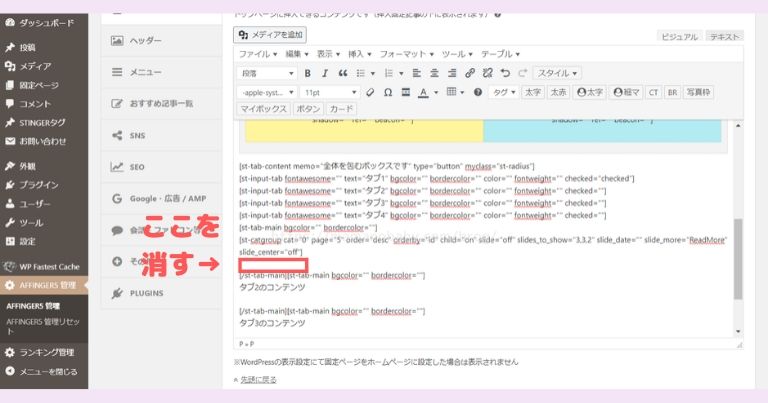
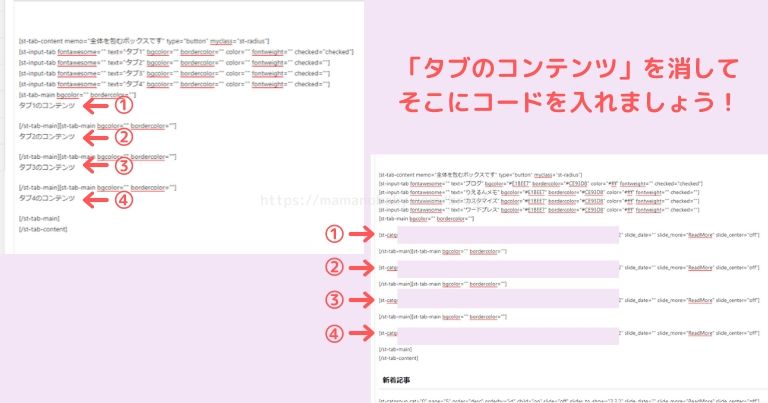
各タブの中にある「タブのコンテンツ」を消す
「タブのコンテンツ」という文字を消します。
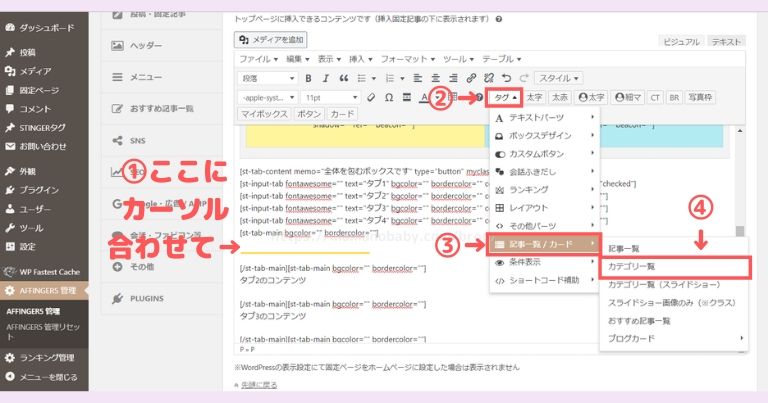
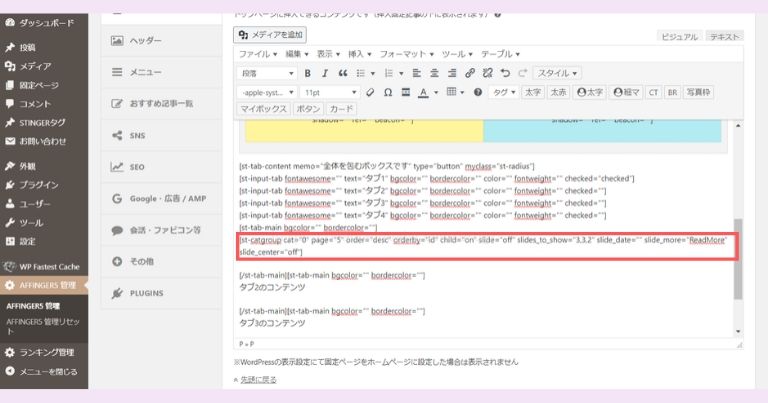
カテゴリー一覧を追加する
①の場所にカーソルを合わせます。
- カーソルを合わせる
- タブを選択
- 記事一覧/カード
- カテゴリー一覧
このようなコードになっていればOK
See the Pen
JjGLJXL by Riel (@rieln)
on CodePen.
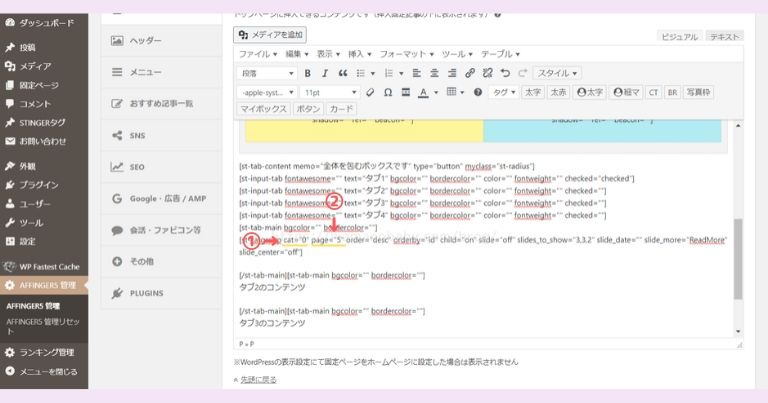
カテゴリーIDとページ数を決める
表示させたいカテゴリーのIDを調べて、ページ数を決めていきます。
- カテゴリーID
- カテゴリーのページ数
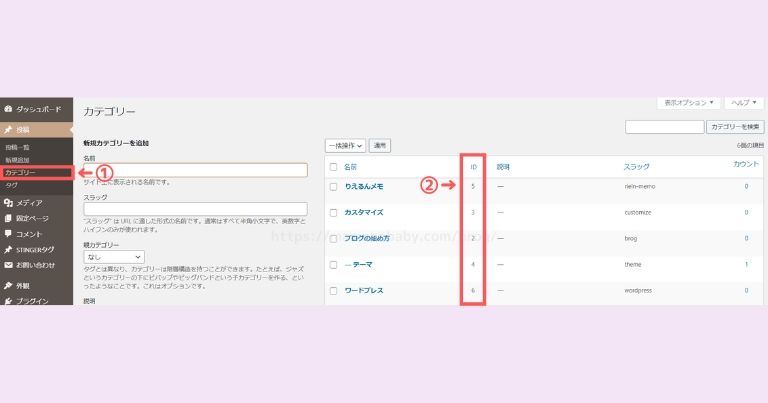
①カテゴリーIDの調べ方
カテゴリーIDの調べ方は、
「ダッシュボード ⇒ 投稿 ⇒ カテゴリー」へ移動し、②の矢印がさしている数字を記入します。
②カテゴリーのページ数
ここはあなたのお好みで。

カテゴリー一覧を「タブ〇のコンテンツ」に追加する
タブ1はできているとおもうので、2~4コンテンツに「記事一覧」を入れていきましょう!
それが終わったら、③にh2タイトルをいれて「新着記事」と入れます。
うまくカードが表示されないとき
書いている通りにしたのに、うまく表示されないことがあるかと思います。
そんなときは、以下の2点をチェックしてみましょう。
- メディアサイズが小さく設定されている
- キャッシュの問題
メディアサイズを変更しよう
カード画像の表示がおかしい場合は、メディアサイズを変更しましょう!
ダッシュボード ⇒ 設定 ⇒ メディア へ移動
そこに画像サイズ一覧があるので、「大サイズ 」⇒ 「1024×1024 」に設定して保存をおします。
キャッシュの問題
閲覧している端末にふるい情報がたまっている可能性があります。
そうなるとうまく動かないので、キャッシュ削除を行いましょう。
かわいいアフィンガー5のトップページ完成~!
お疲れさまでした!AFFINGER5のトップページ完成です!

もしデザインをいじるのがむずかしいと感じたら、あきけんさんのサイトがわかりやすいのでおすすめです。
同じアフィンガーのテーマを使っているので、ぜひ参考にしてみてくださいね!
人気記事アフィンガー5を使った感想レビューと購入手順を画像14枚で解説